Osclass major release v4.1 will bring a lot of cool improvements and updates, one of them is that you can setup native name for countries, regions and cities.
Theme should support location translations
Main objective of location translations is not to allow translate cities or regions into 5 different languages (who would even do it?) as such structure change would take too much resources from database and osclass would get slower.
Instead, there is option to translate location into 1 language and this language should be native form. This will be beneficial especially for sites operating i.e. in 2 different font types (Cyrillic & Latin, Arabic & Latin etc), so actually location translation is not right term, more accurate would be location name font type change.
As example, if you have website in Dubai and you have 1 arabic language on website and 1 latin language (english), you could have classifieds locations written in english or arabic. If it is in english, arabic people may not understand to it, if it is in arabic, foreign customers will not understand, so you are locked here a lot. Using location translations, you can have original name in english and native format for arabic region to be in arabic font.
Here is overview of all modifications on locations & languages.
New fields: Native name, Default currency, Phone country code

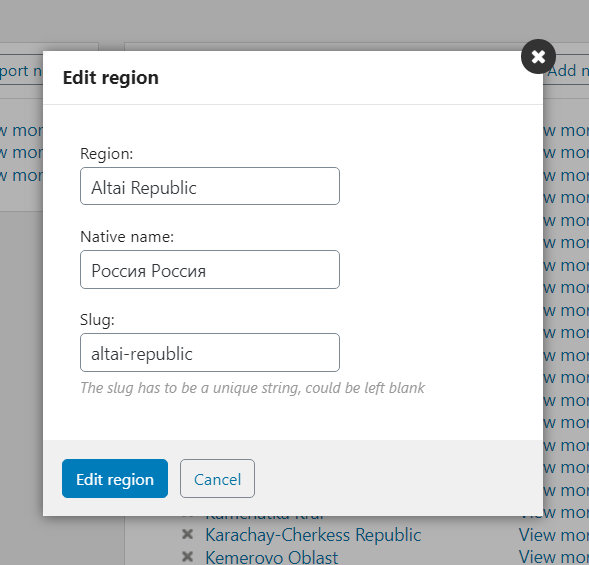
New fields: Native name

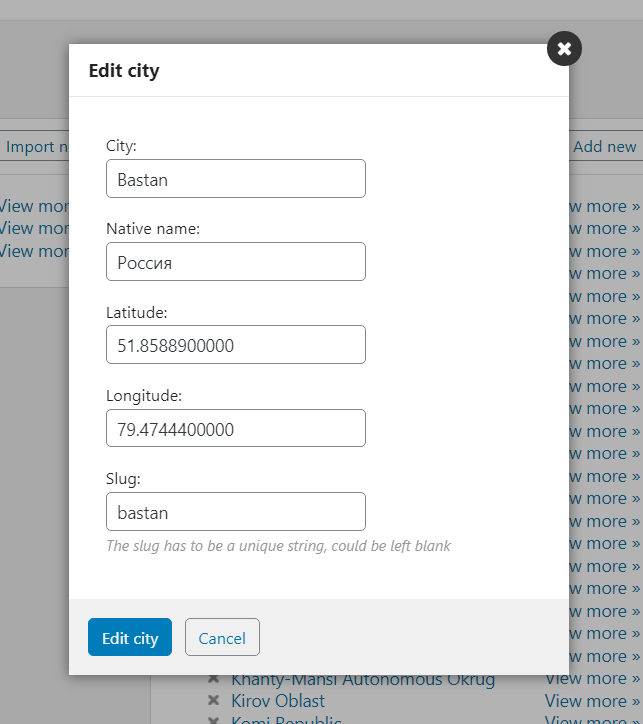
New fields: Native name, Latitude, Longitude

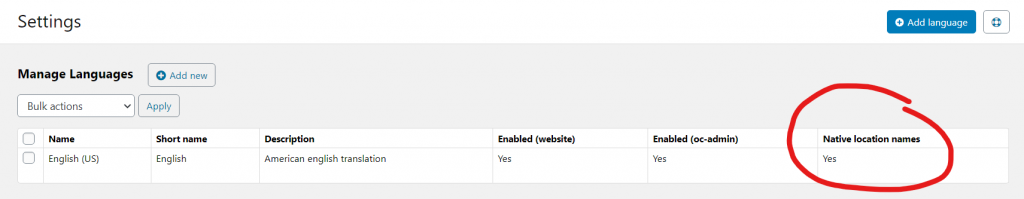
New option: Native location names

Using highlighted options, you can translate each country, region or city into it’s native form/language.
Next, enable/check “Native location names” option for those languages, where you want to show native location name instead of standard location name.
Native location name is shown just in case it’s not empty, so in case you translate just regions and not the cities, regions will be shown in native format and cities will be in original format. You can also translate just part of regions or cities and again, those has native name will be shown it, otherwise original name of location is shown.
We’ve updated half of osclass core to make translations work properly, but there are situations, especially in more complex themes, those require attention and bit of work to make translations work. We will go through several examples.
Keep in mind that by default (i.e. Sigma theme) does not require any modifications. It also does not make sense to modify anything if you are not going to use native location names.
Using following methods to get data about locations require change (note that “someFunction” can be whatever function from model, i.e. findByPrimaryKey, findByName, listAll etc:
$country = Country::newInstance()->someFunction(); $region = Region::newInstance()->someFunction(); $city = City::newInstance()->someFunction();
If names are printed out in following format:
$country['s_name']; $region['s_name']; $city['s_name'];
It is required to change these into following form:
$country['s_name'] ---> osc_location_native_name_selector($country) $region['s_name'] ---> osc_location_native_name_selector($region) $city['s_name'] ---> osc_location_native_name_selector($city)
Function osc_location_native_name_selector simply check if current user locale has “Native location names” enabled and if yes, take ‘s_name_native’ key value. In case ‘s_name_native’ is empty or “Native location names” option is disabled for user selected language, value for key ‘s_name’ is returned.
Themes may get some information via ajax, especially when UX is on first place. In case you’ve observed native location names are not shown in such cases, take a look on following example describing how to update javascript functions to show location name (native or original) show properly.
Original code:
...
success: function(data){
var length = data.length;
if(length > 0) {
result += '<option selected value=""><?php echo osc_esc_js(__( 'Select a region...' )); ?></option>';
for(key in data) {
result += '<option value="' + data[key].pk_i_id + '">' + data[key].s_name + '</option>'
}
...
After changes:
...
success: function(data){
var length = data.length;
var locationsNative = "<?php echo osc_get_current_user_locations_native(); ?>";
if(length > 0) {
result += '<option selected value=""><?php echo osc_esc_js(__( 'Select a region...' )); ?></option>';
for(key in data) {
var vname = data[key].s_name;
if(data[key].hasOwnProperty('s_name_native')) {
if(data[key].s_name_native != '' && locationsNative == "1") {
vname = data[key].s_name_native;
}
}
result += '<option value="' + data[key].pk_i_id + '">' + vname + '</option>';
}
...
We hope you like 4.1 major update as much as we do and you enjoy all the new functions it brings.
You may follow other changes and update notifications on osclass changelog document.