Today, we will take a look how simple are basic modifications of your Osclass theme, plugin or simply layout. We strongly recommend to check some CSS basics before you start with modifications. You may find CSS Cheat Sheet at bottom of this guide.
Most popular question on forums related to modifications is “What file and line number?”. Well it’s not that hard to find these by yourself. We will be using Google Chrome and their dev console. It’s more-less identical in Firefox.
What we are going to do today:
There is no need to install any software, just prepare access to your Osclass theme files (ftp or cpanel).
First we try to hide home page box in Delta theme (“Earn money right now”)

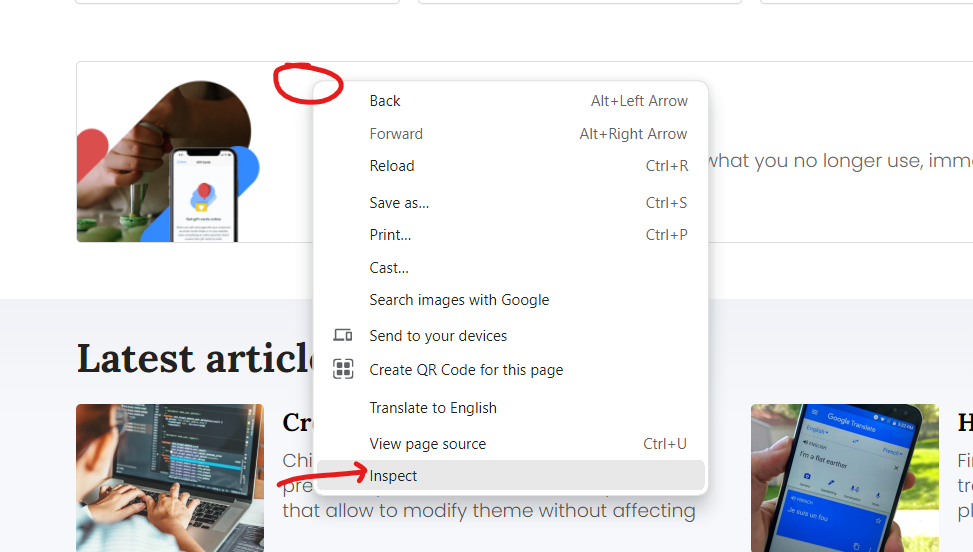
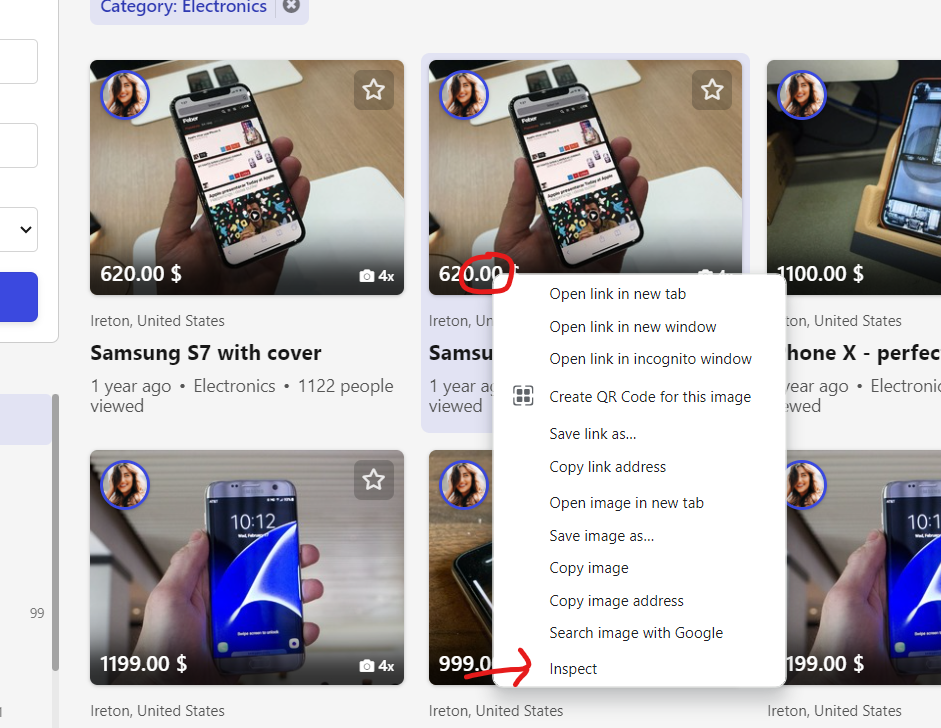
Right click anywhere inside block (ideally close to edge) and click on Inspect option at the end.

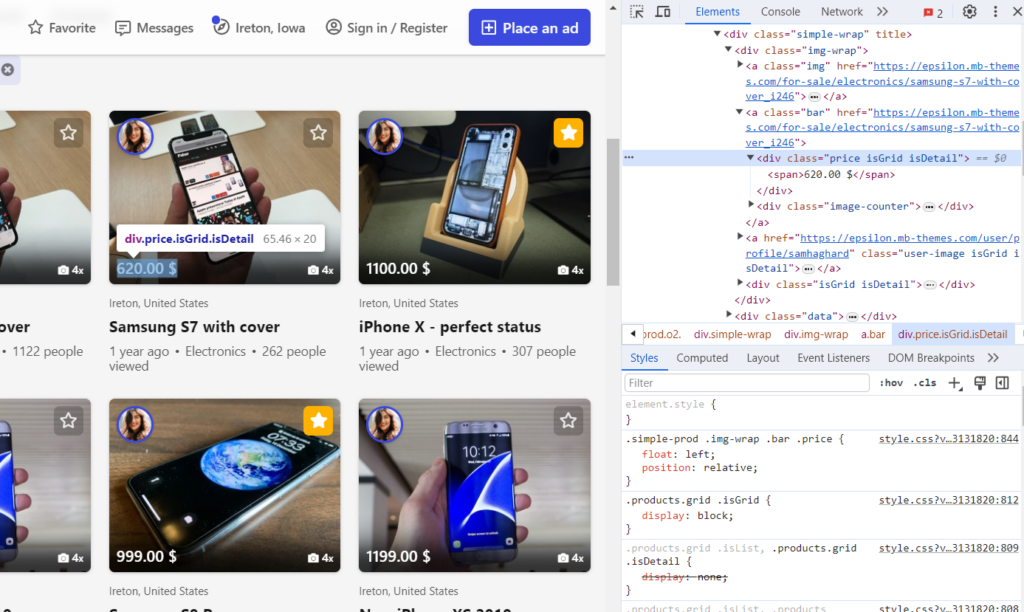
You should now see Chrome DEV console. It may be shown in sidebar, bottom section or in separate window. This is not that important and you can customize it based on your preference.

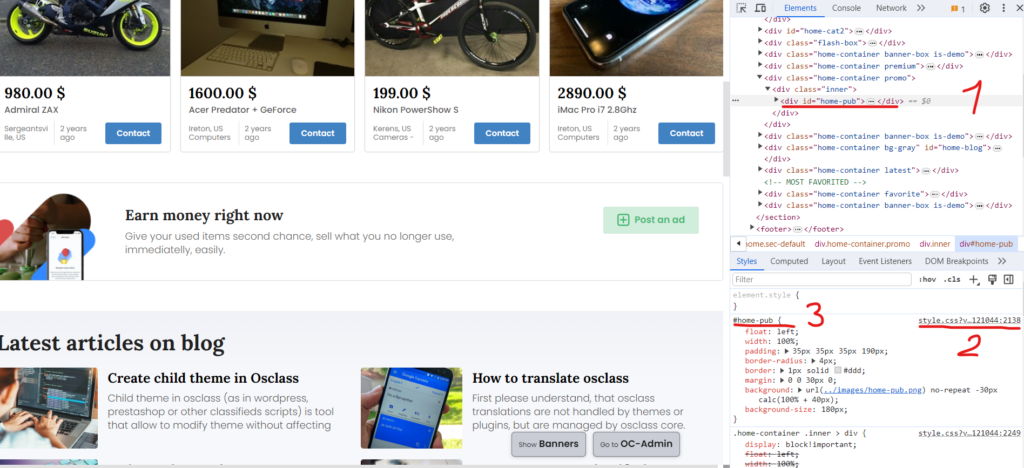
Let’s check what options we got there:
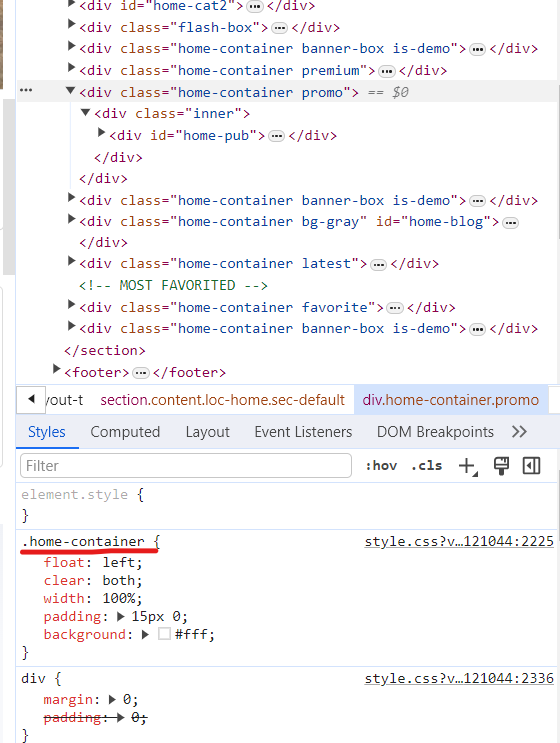
In our case, we want to hide box and keep page nice, so in 1) if you move to div with classes “home-container promo”, it’s most suitable element.
Notice that if you click there, CSS selector is not specific enough for our needs, it’s same for all “home-container” boxes.

In this case we would need to use CSS selector .home-container.promo to make it unique and do not impact other boxes.
There are 2 ways you may perform your updates:
Each has pros & cons. Pros for first option is that it’s bit easier and faster. Cons is that with theme/plugin updates, you loose your changes (until you have child theme).
For 2nd option in backoffice, pros is that it’s not impacted by updates, cons is that you usually need to overwrite existing CSS code.
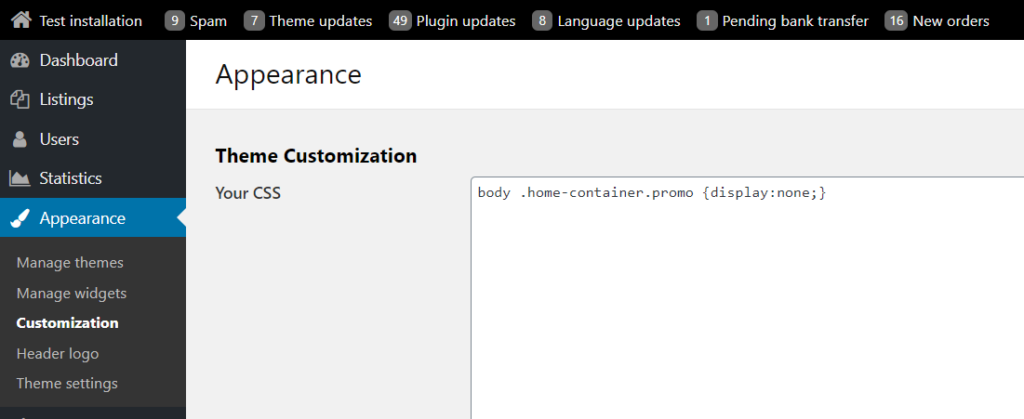
We go for 2nd option with overwrite. In this case our CSS selector must be “stronger” and get prioritized so we can rewrite even same CSS commands. Easiest way for override is to add “body” at start of CSS selector.
As we want to hide box, easiest way is to use display property and use none value.
Final CSS code:
body .home-container.promo {display:none;}

Note that in this case we might not need to add “body” at start of selector, as there is no other command with .home-container.promo selector.
We just finished simple customization of your theme.
We are now going to change background & font color of price box in Epsilon theme on in search results. Note that search results will share CSS selectors with home page, related items and other sections on your site, so if you want to do it specifically just on search page, use ID on body tag on search page (body#search).
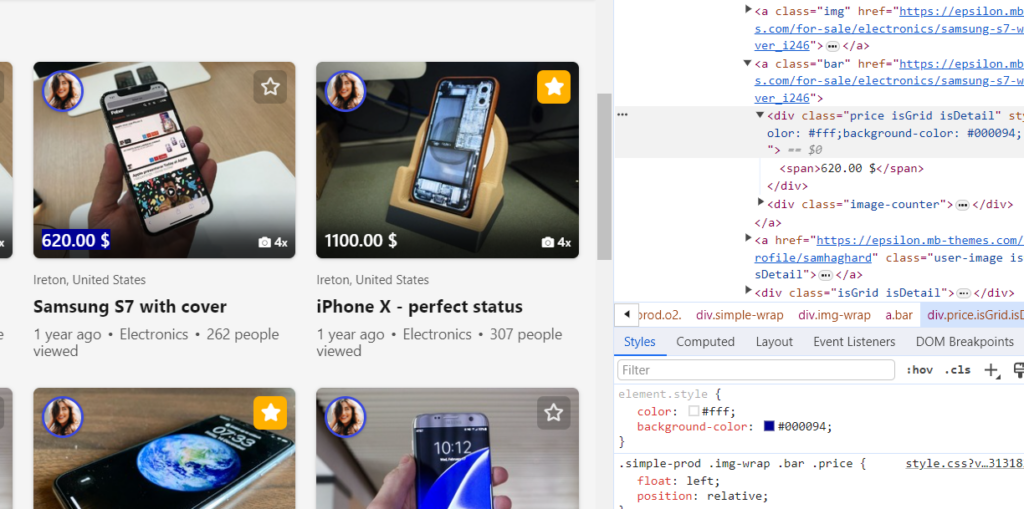
Right-click on price tag in search page and hit Inspect.

Select DIV with class “price” as this one looks to be most suitable and can be uniquely identified/select via selector.

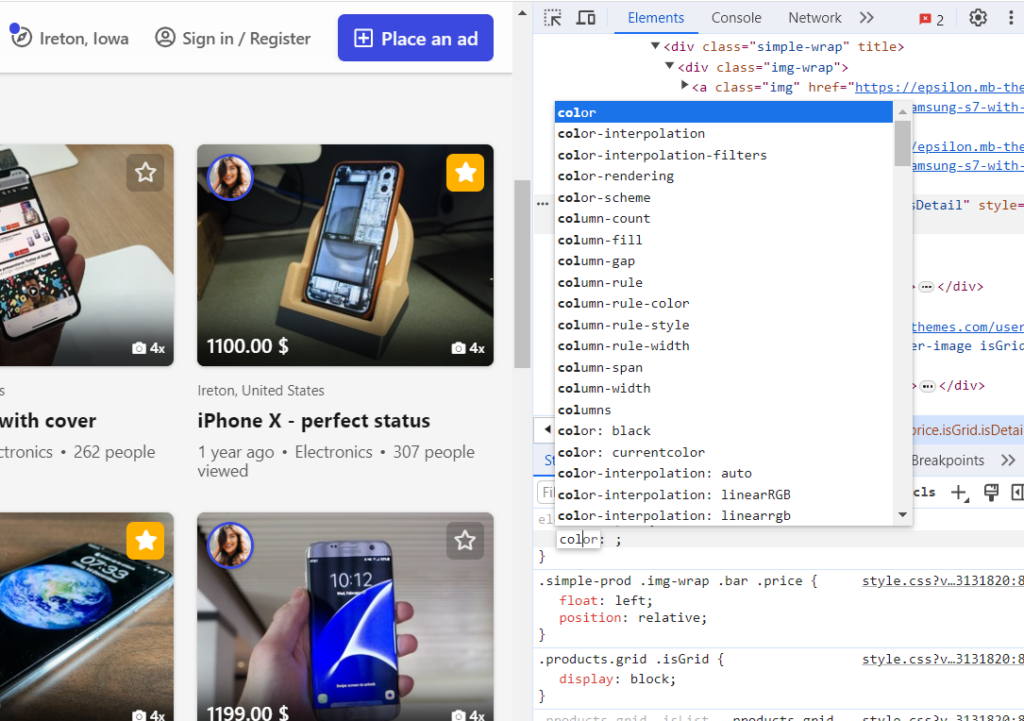
Font color can be changed via color property and background via background-color property. Let’s set font to white (#fff) and background to dark blue (#000094). If you are not sure what are correct commands, values and if they work, you can click into “element.style” area and start typing. We will use Chrome auto-complete and real-time presentation.

Type these commands:
color: #fff;
background-color: #000094;
Color is now changed on selected DIV.

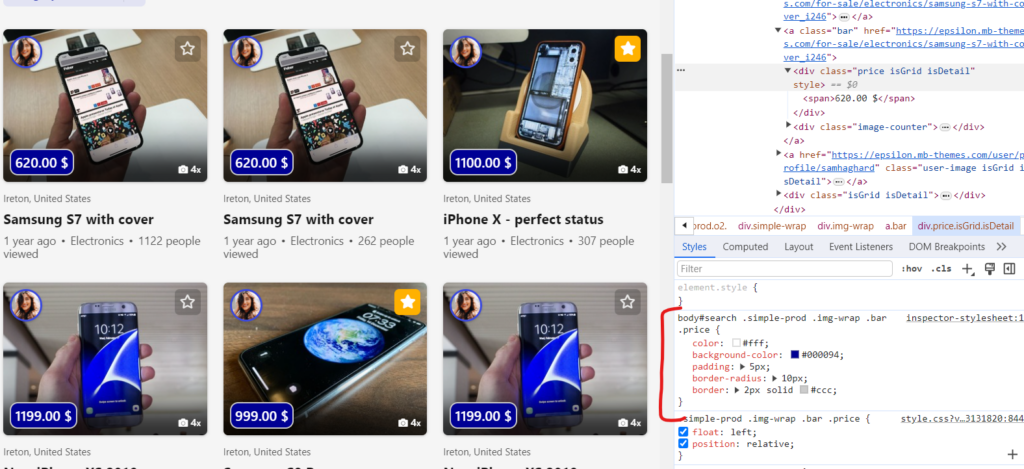
We can now copy our code and put it into Appearance. Final code with minor adjustments like padding, border and border radius to make it look nicer:
body#search .simple-prod .img-wrap .bar .price {
color: #fff;
background-color: #000094;
padding: 5px;
border-radius: 10px;
border: 2px solid #ccc;
}

Hope this guide helps you to understand how easy is to do simple customizations in your theme